Deploy Independent Website
iDataRiver provides a fast independent website deployment service. It only takes a few minutes to deploy it according to the tutorial.
Official Independent Website Demo
Features
Supported by iDataRiver's backend capabilities
This project is connected to the merchant open API of the iDataRiver platform, so it can directly use the data + payment + risk control + security capabilities provided by iDataRiver.
Merchants only need to configure it in the console to use it directly, without having to face the complex and costly underlying implementation.
SEO optimization
The project uses SSR (server-side rendering) technology, so search engines can better index website info.
Highly flexible custom script support
Merchants can add custom JS scripts in the console to greatly increase functional flexibility.
Automatic support for global multi-language translation
Not only does the project itself support multiple languages, it also supports intelligent translation of project/product descriptions into 18 languages by default, making your business truly global.
First-level affiliate function
The project is fully compatible with the affiliate function of the platform merchants. For detailed introduction, see document.
Provide basic API encryption
Provides basic API signature encryption functions and also supports merchants to customize signature secret, effectively increasing the threshold for attacks such as DDoS.
Secondary development
For developers, you can read Merchant Open API for secondary development.
Preparation
Purchase a Domain Name
If you haven't registered a domain name yet, please register one first. It is strongly recommended to use the Simple Domain Name Service provided by iDataRiver to protect your user privacy.
Register a Github Account
You need to prepare a Github account to fork the iDataRiver open source project.
Register a Vercel account
You should have a Vercel account to deploy your independent website later.
Vercel provides website hosting services. You need to bind your mobile phone number when registering. You can use our SMS Code Service to protect your privacy.
The
Vercelaccount needs to be bound to yourGithubaccount so that you can pull the project source code.
Steps
Quickly Deploy
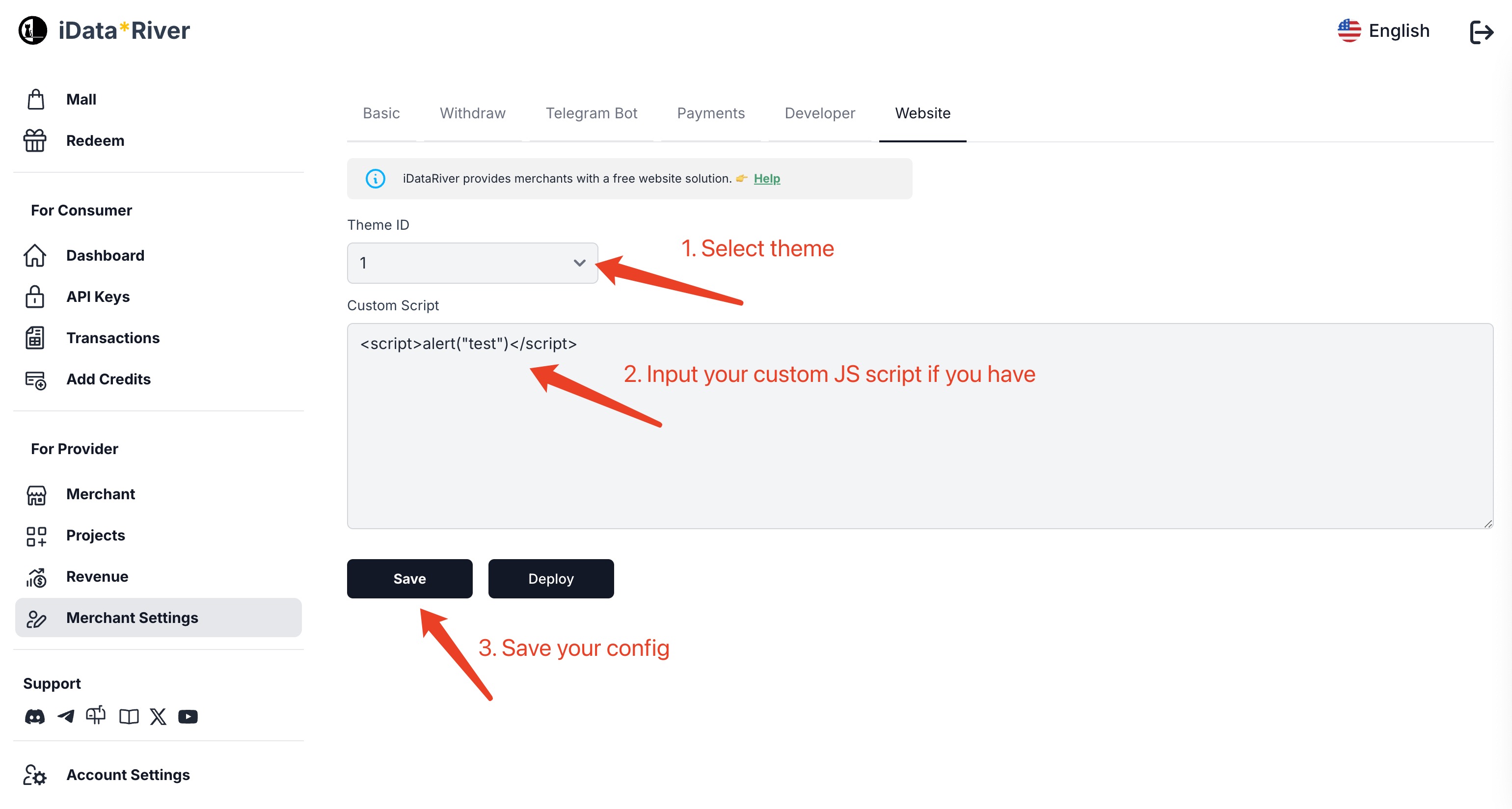
Enter iDataRiver console -> Merchant Settings -> Website

After configuring the Website parameters, click Save, and then click Deploy

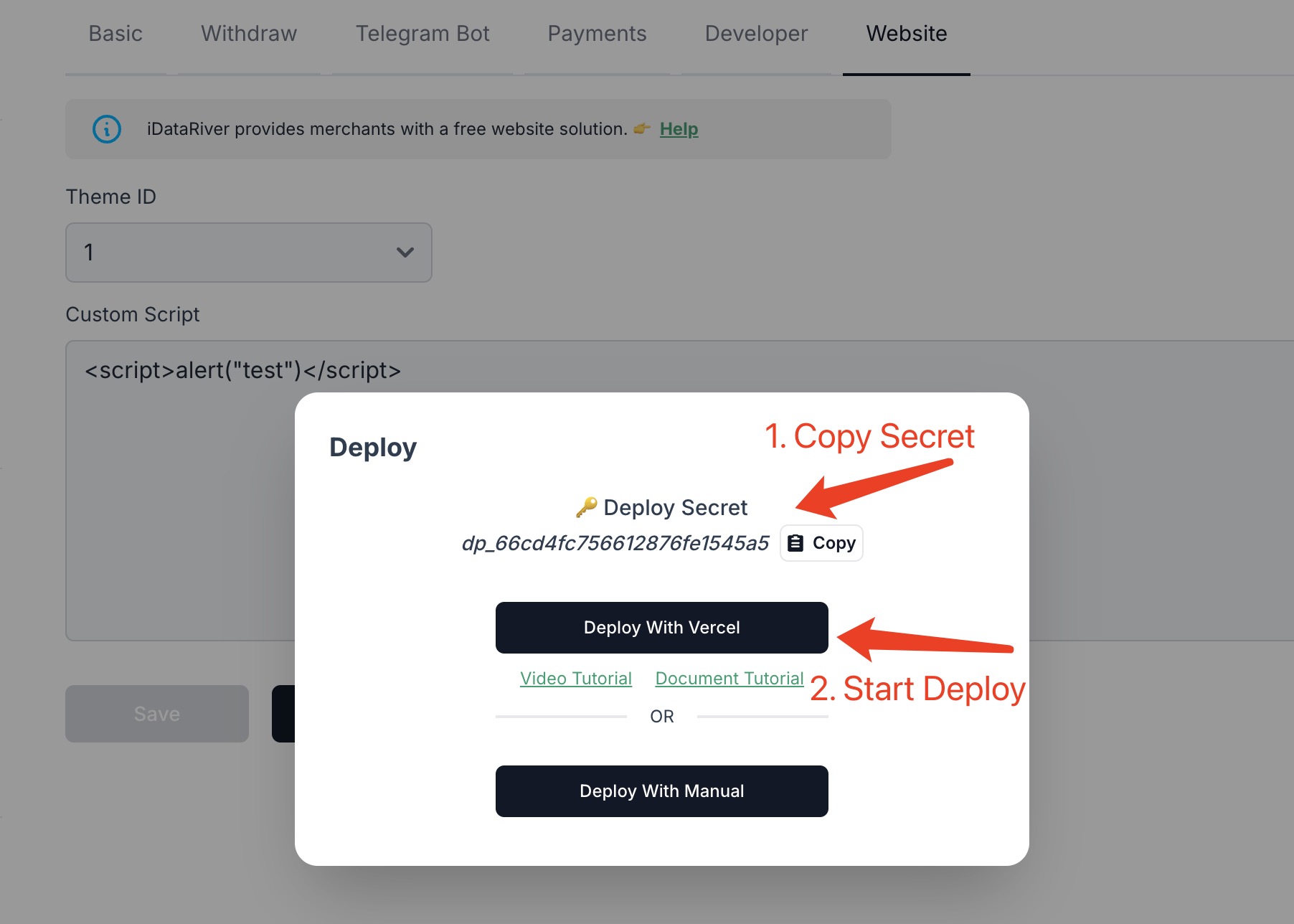
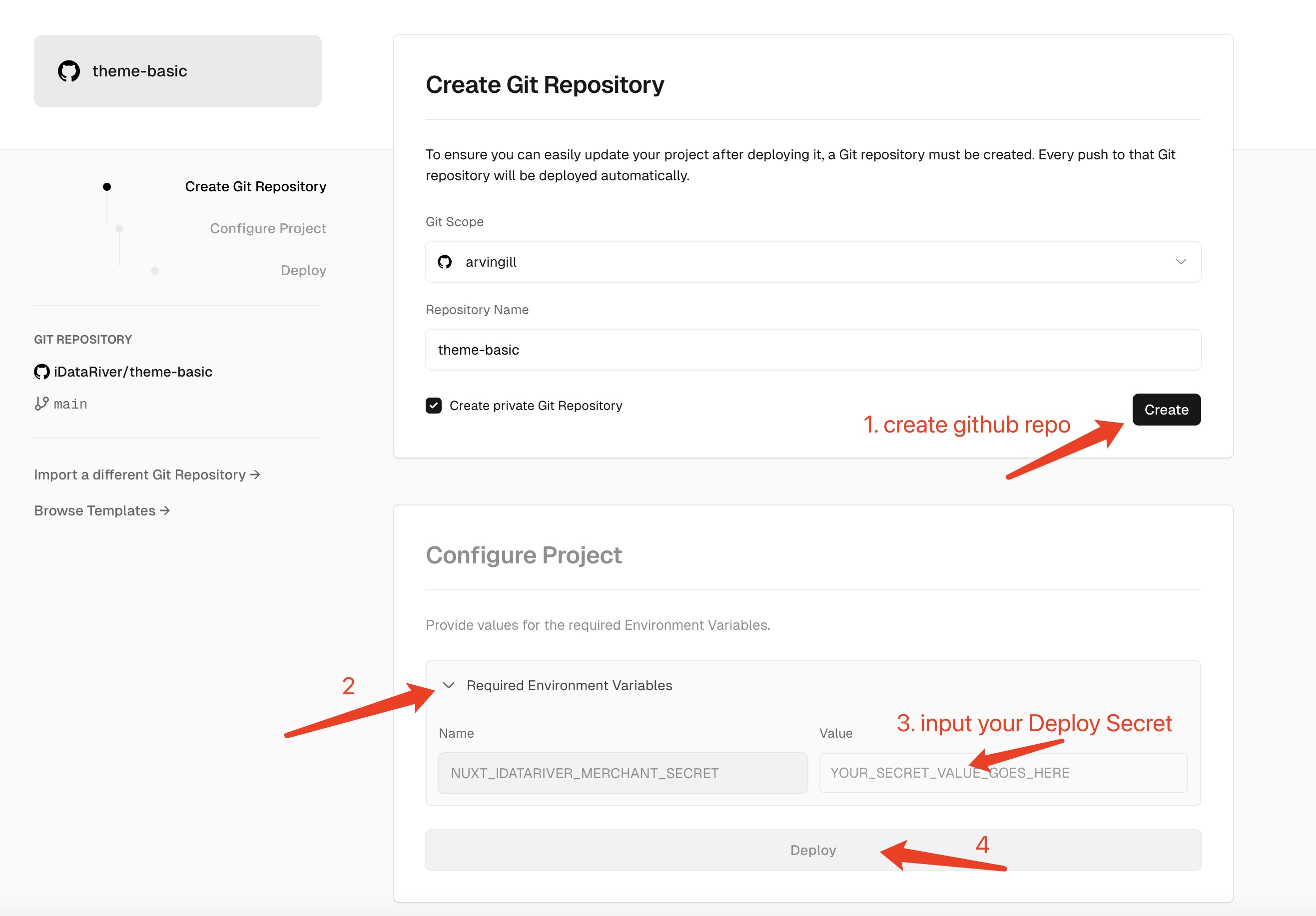
Copy the Deploy Secret, and then click Deploy With Vercel. Since you have already logged in to Vercel, a new deployment service will be automatically created for you.

The only thing you need to configure here is to fill in your Deploy Secret. After clicking Deploy, your website will be online in about 2 minutes.
Bind Domain Name
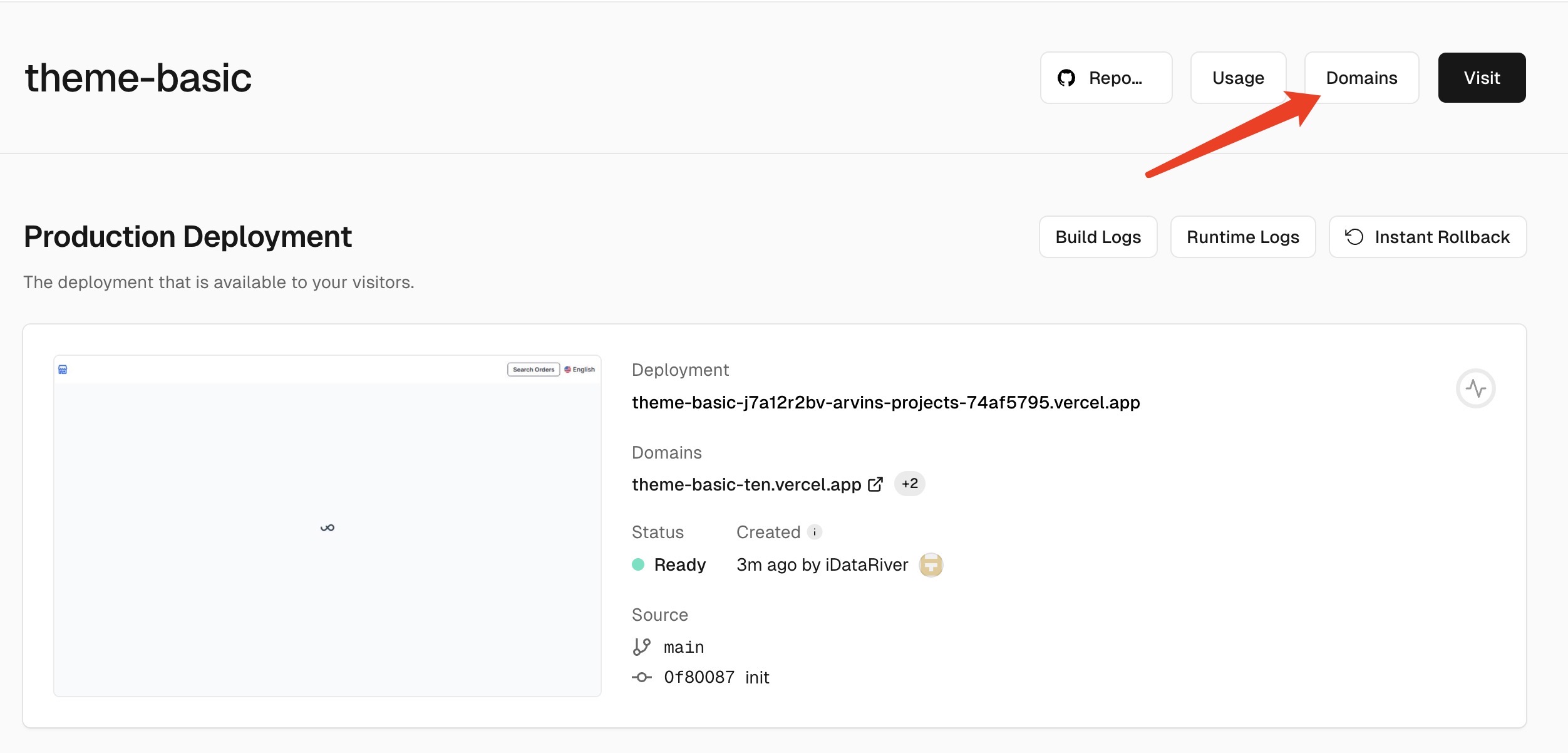
When Vercel has been deployed successfully, click on the Domains entry in the upper right corner of the project.

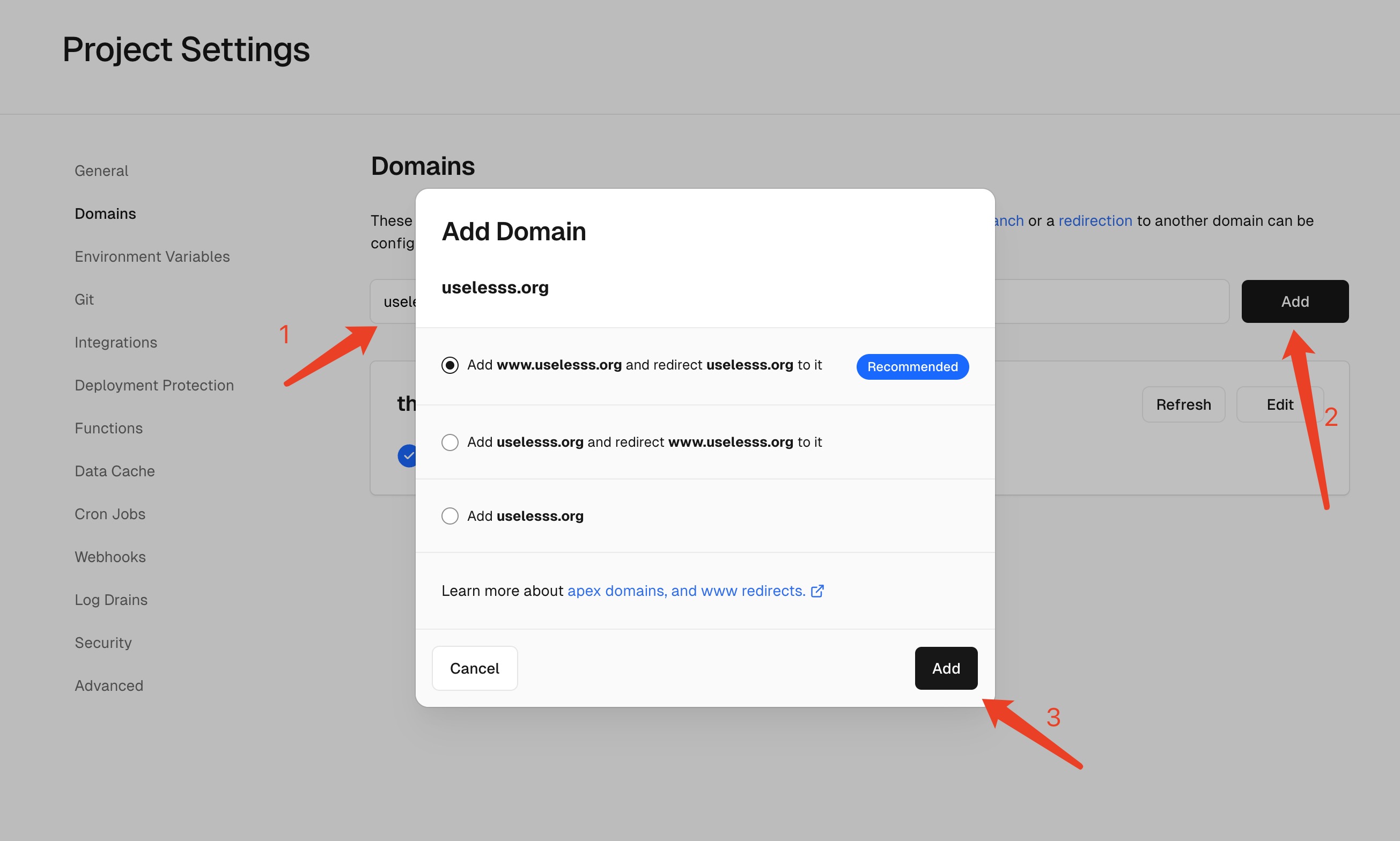
Fill in your domain name and follow the specified operations.

Finally, add the DNS records required by Vercel to the domain name.
Congratulations, you have successfully deployed your own independent website.
How To Upgrade
If you need to upgrade/update the independent website version, please delete the original project in Vercel, delete the automatically created project repository in Github, and then repeat the above steps to deploy a new independent website again.
Advanced Usage
Enrich your page
You can add some custom components for your website, such as adding a carousel.
For more details, please refer to Website Config.
More secure website
It is recommended to host the domain name on CloudFlare and use its free security services.
Add your own customer service system
You can access a third-party customer service system by configuring a custom JS script for the independent website.
Example
Register an account for a third-party customer service tool. There are many such tools on the market. You can also try the free version provided by Chaport as a beginner.
After registration, go to the settings page, find Installation Code, copy the code to the Custom Script of the iDataRiver website and save it.
Refresh your website after a few seconds, and the customer service plug-in will appear.
Add website data statistics
You can access a third-party data statistics service by configuring a custom JS script for the independent website.
Example
Register an account for a third-party data statistics service. There are many such services. You can also try the free version provided by Umami as a beginner.
After registration, go to the backend to add your website, then copy the Tracking Code to the Custom Script of the iDataRiver website and save it.
After that, the user access statistics of the website can be viewed in Umami.