部署独立站
iDataRiver提供快捷的独立站部署服务,让小白用户也能搭建自己的独立站,按照教程仅需数分钟就能部署完成。
特点
基于iDataRiver的后端能力提供支持
本独立站与iDataRiver平台的商户开放API对接, 因此可直接使用iDataRiver提供的数据+支付+风控+安全等各项能力。
商户只需要在控制台做好配置即可直接使用,不需要自己去面对复杂且成本高昂的底层实现。
SEO优化
独立站使用SSR(服务端渲染)技术, 因此搜索引擎能更好地索引网站关键词。
高度灵活的自定义脚本支持
商户可直接在后台添加自定义JS脚本, 大幅增加功能灵活性。
自动支持全球多国语言翻译
不仅独立站本身支持多语言,还默认支持将项目/商品描述智能翻译成18种语言,让你的业务真正全球化。
一级代理商功能
独立站前端完全兼容平台商户的代理商功能, 详细介绍可见文档。
提供基础的API加密
本项目提供基础的API签名加密功能,也支持商户自定义签名密钥,有效增加逆向/ddos等攻击门槛。
二次开发
对于开发者,可自行对接商户开放API进行二次开发。
部署前准备
购买域名
如果你还没有注册域名, 请先注册一个域名。强烈建议使用iDataRiver提供的域名注册管理服务, 全程保护你的用户隐私。
注册Github账号
你需要准备一个Github账号用于复制iDataRiver开源的独立站项目
注册Vercel账号
你需要准备一个Vercel账号, 以便在Vercel上部署iDataRiver开源的独立站项目
Vercel负责提供网站托管服务, 注册时需要绑定你的手机号, 你可以使用我们的短信接码服务来保护自己的隐私。
Vercel账号需要绑定你的Github账号, 这样才能拉取项目源代码。
部署流程
快速部署
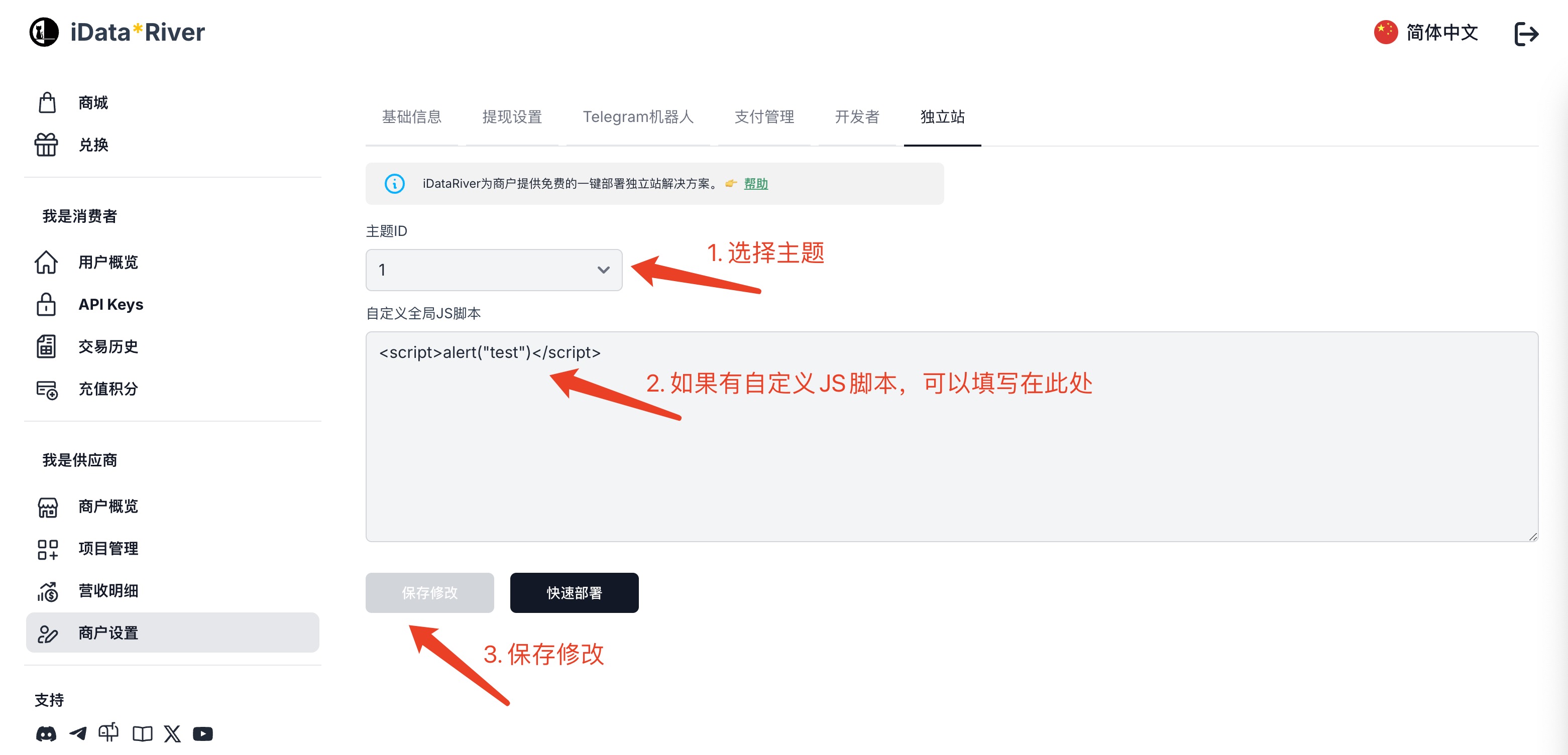
进入iDataRiver控制台 -> 商户设置 -> 独立站

配置好独立站参数后, 点击保存, 然后再点击快速部署

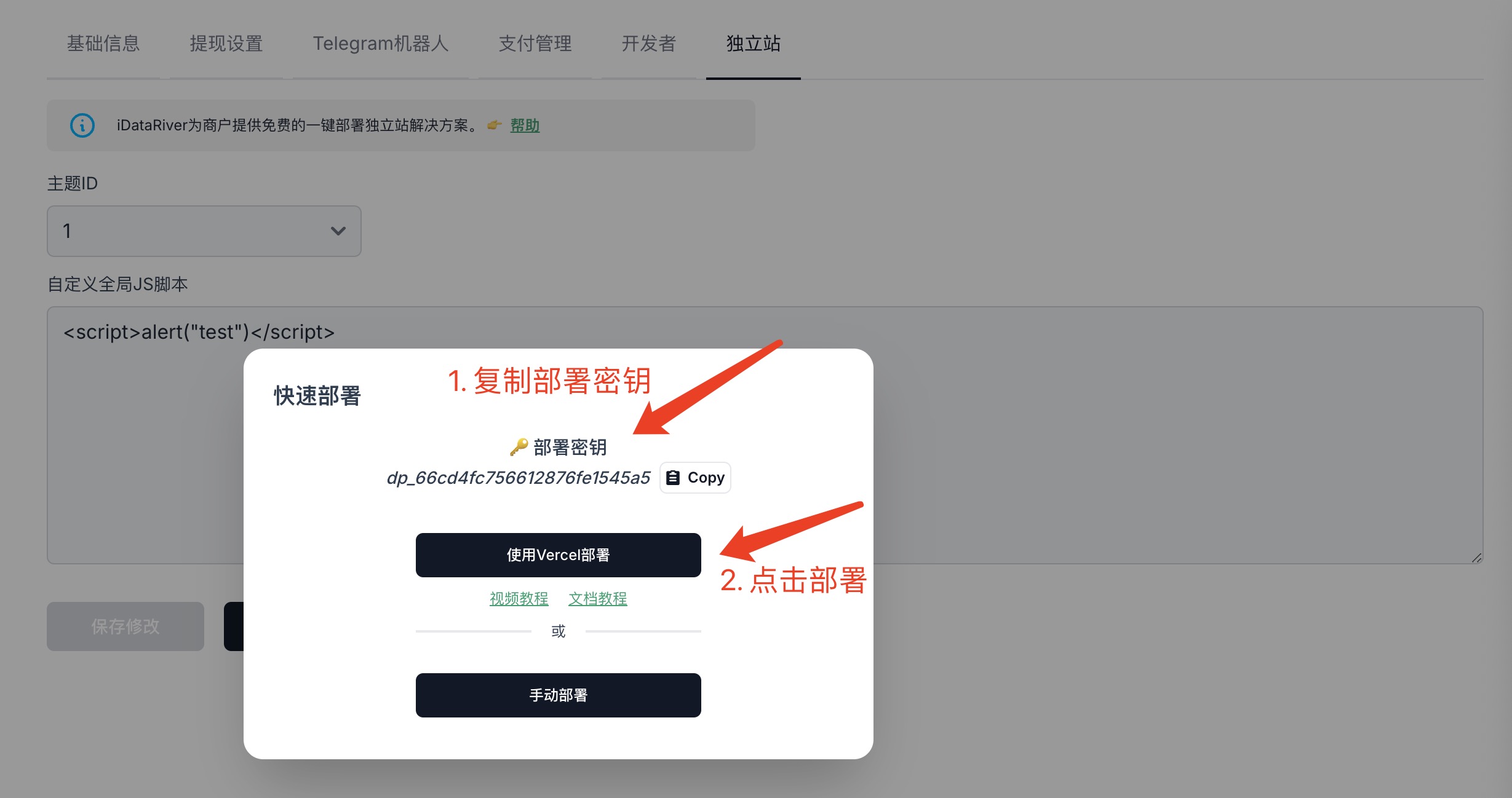
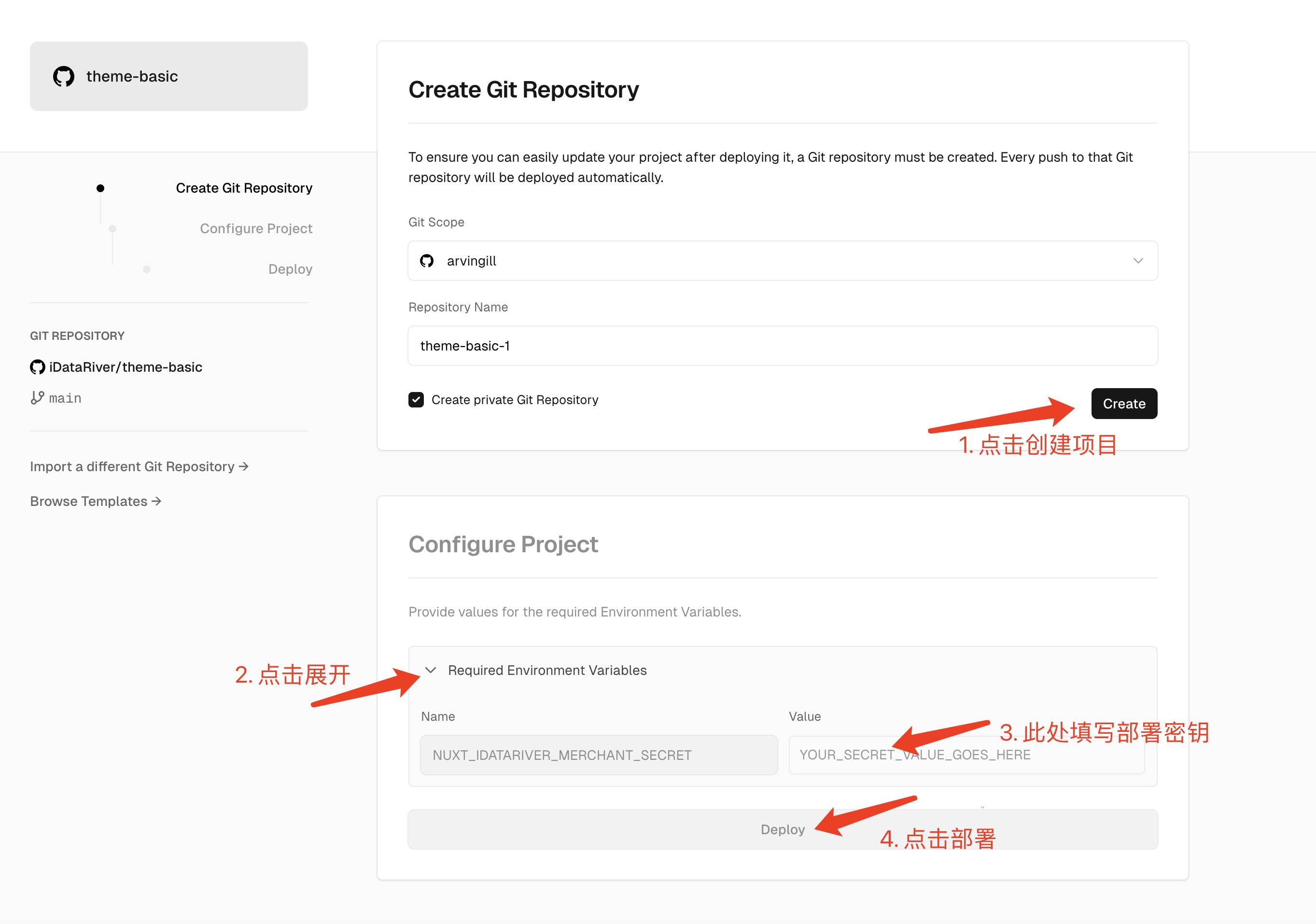
复制部署密钥, 然后点击使用Vercel部署, 由于你已经登录过Vercel了, 此时将自动为你创建一个新的部署服务。

这里唯一需要你配置的就是填入你的部署密钥, 点击部署后, 你的独立站将在2分钟左右上线。
绑定域名
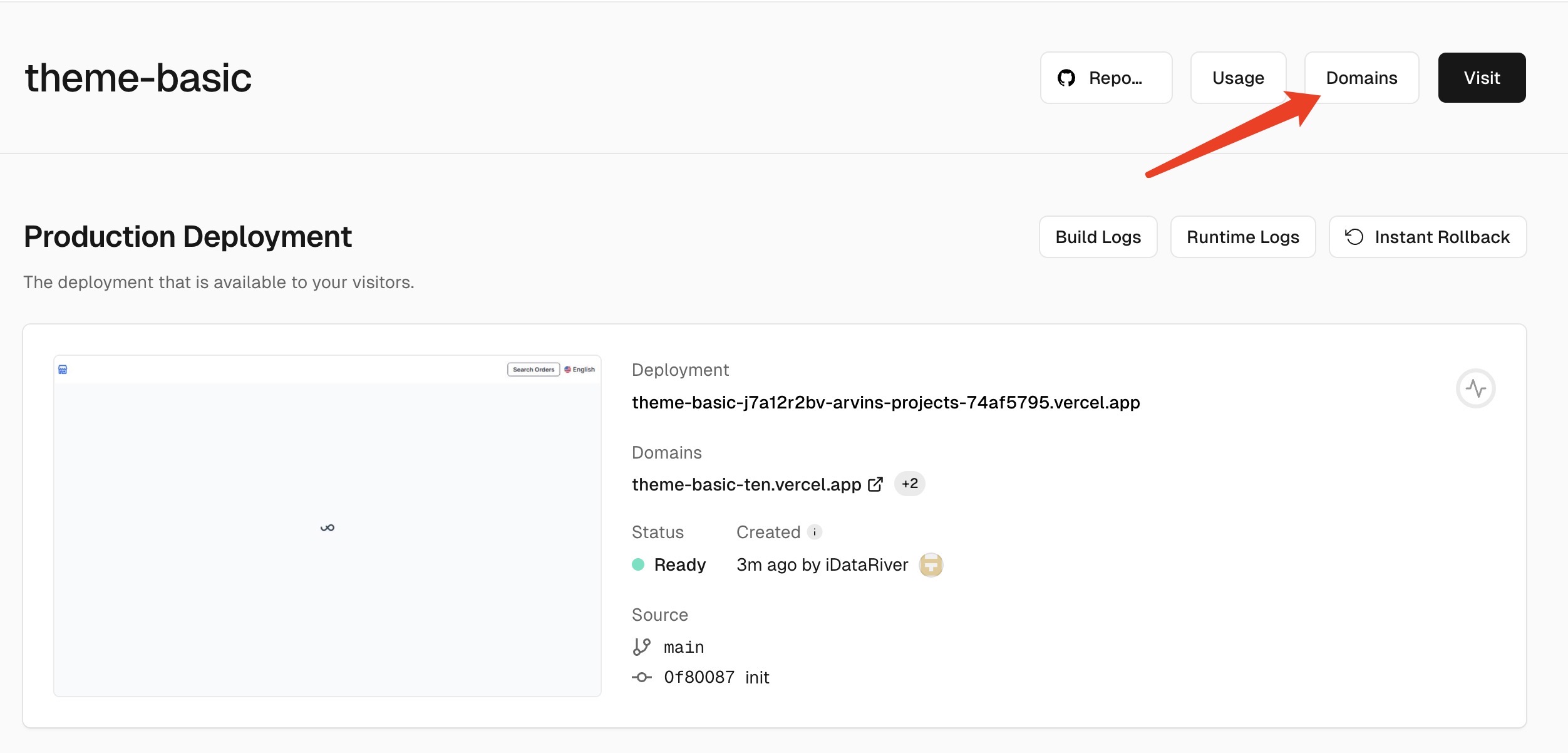
Vercel部署成功后,点击项目右上角的Domains(域名)入口。

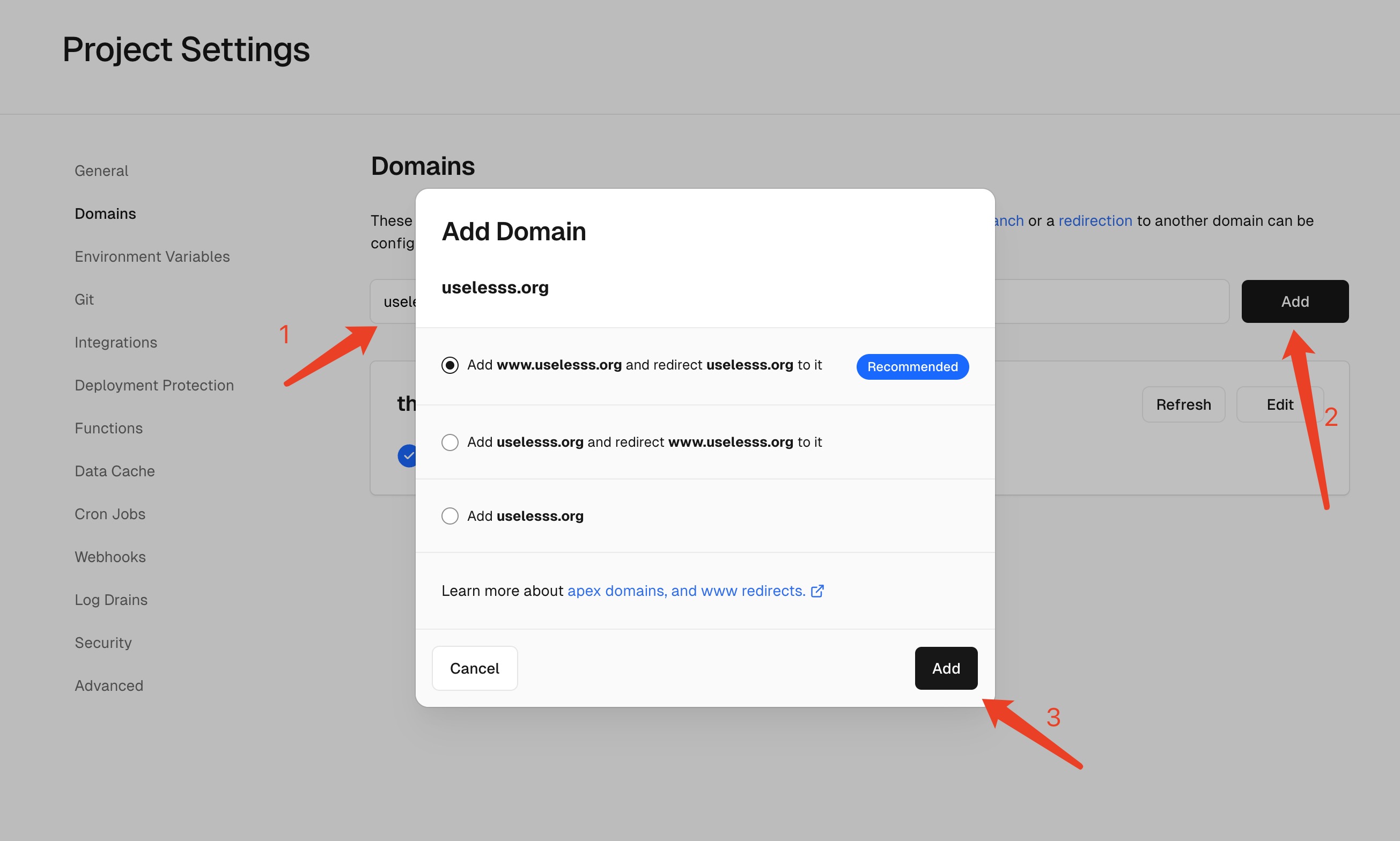
输入自己的域名,按照指定操作即可。

最后给域名添加Vercel要求的DNS解析记录即可。
至此,你已成功部署自己的独立站。
如何更新升级
如果需要升级/更新独立站版本,请在Vercel里将原先的项目删除,同时在Github里将自动创建的项目仓库删除,然后重复上面的步骤再次部署独立站即可。
高级用法
使用主题参数丰富你的页面
你可以通过设置主题参数, 让独立站更加丰富, 比如增加店铺宣传海报。
更多细节请参考独立站主题参数。
更安全的网站
建议将域名托管到CloudFlare, 使用其免费提供的安全服务。
接入自己的客服系统
你可以通过配置独立站的自定义JS脚本, 接入第三方客服系统。
举个例子
注册一个第三方客服服务的账号, 这类工具市场上有很多, 你也可以试试Chaport提供的免费版本作为入门。
注册完成后, 进入设置页面, 找到Installation Code, 复制代码到独立站的自定义全局JS脚本里并保存。
数秒后再刷新你的独立站, 将会出现客服插件。
接入网站数据统计
你可以通过配置独立站的自定义JS脚本, 接入第三方数据统计服务。
举个例子
注册一个第三方数据统计服务的账号, 这类服务有很多, 你也可以试试Umami提供的免费版本作为入门。
注册完成后, 进入后台添加你的网站, 然后复制Tracking Code到独立站的自定义全局JS脚本里并保存。
之后独立站的用户访问统计数据便可以在Umami里查看。